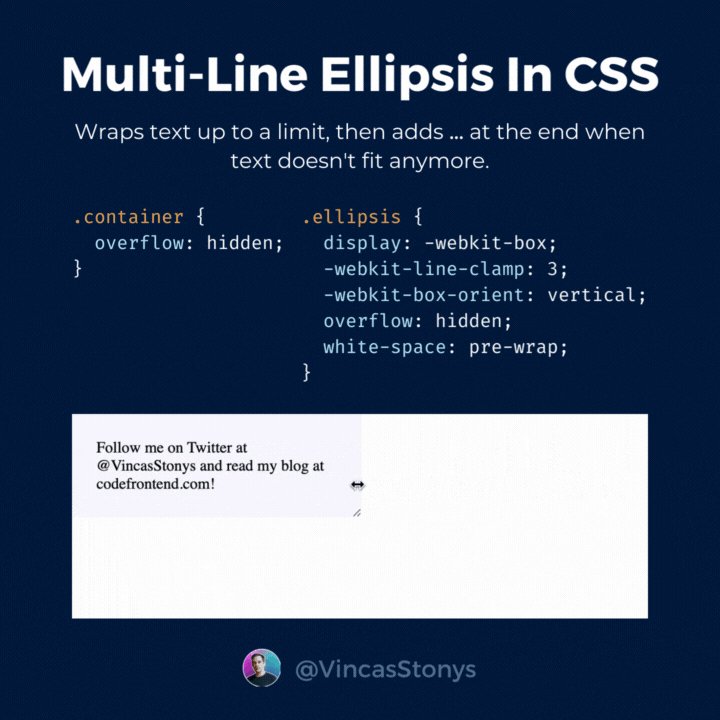
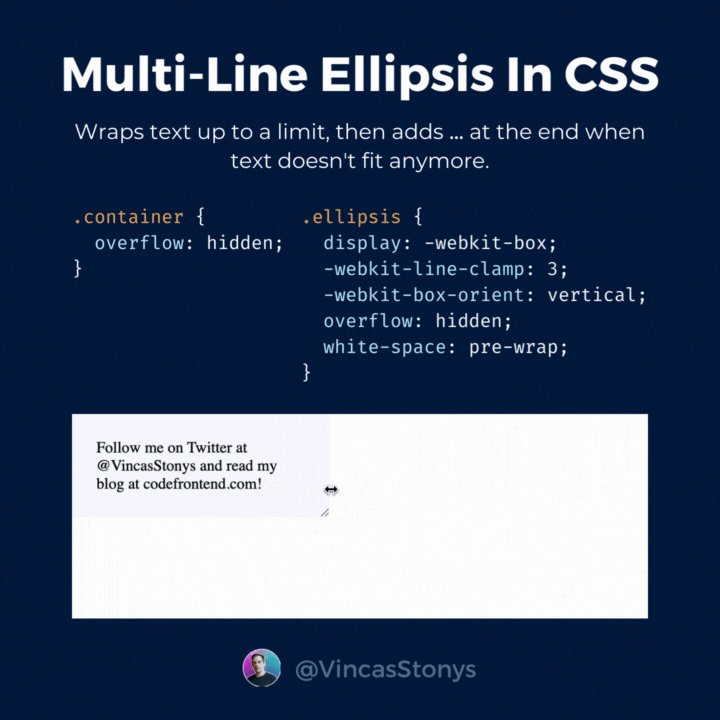
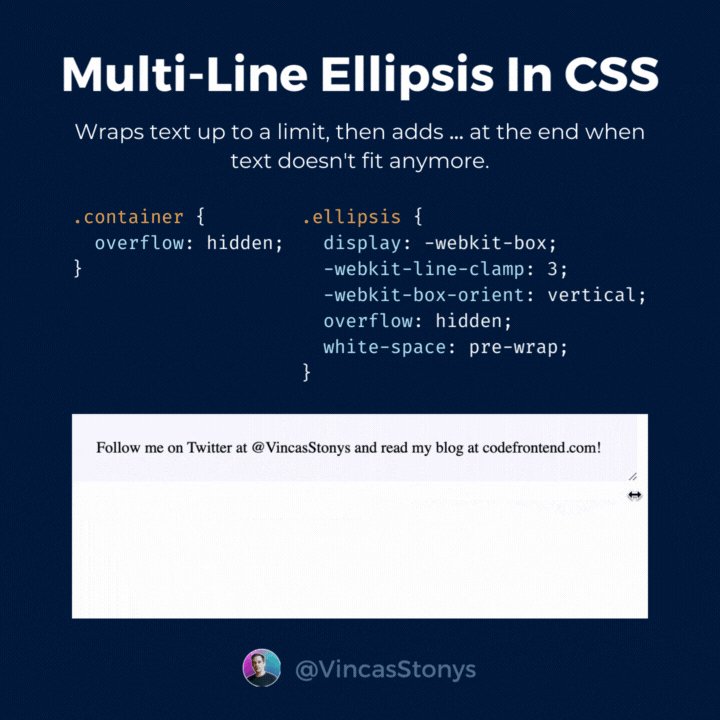
Feature proposal] Add `-webkit-box` display type · tailwindlabs tailwindcss · Discussion #1516 · GitHub

webkitBoxOrient property is rendered 'webkit-box-orient' instead of '-webkit -box-orient'. · Issue #2335 · styled-components/styled-components · GitHub

html - display: -webkit-box; property disappear few seconds after loading to the browser - Stack Overflow

ˏˋrogieˎˊ on Twitter: "Every time I get to HTML/CSS, I try to learn something new. In this plugin I'm writing, I wanted two lines of the description: This helped: .line-clamp { display: -