
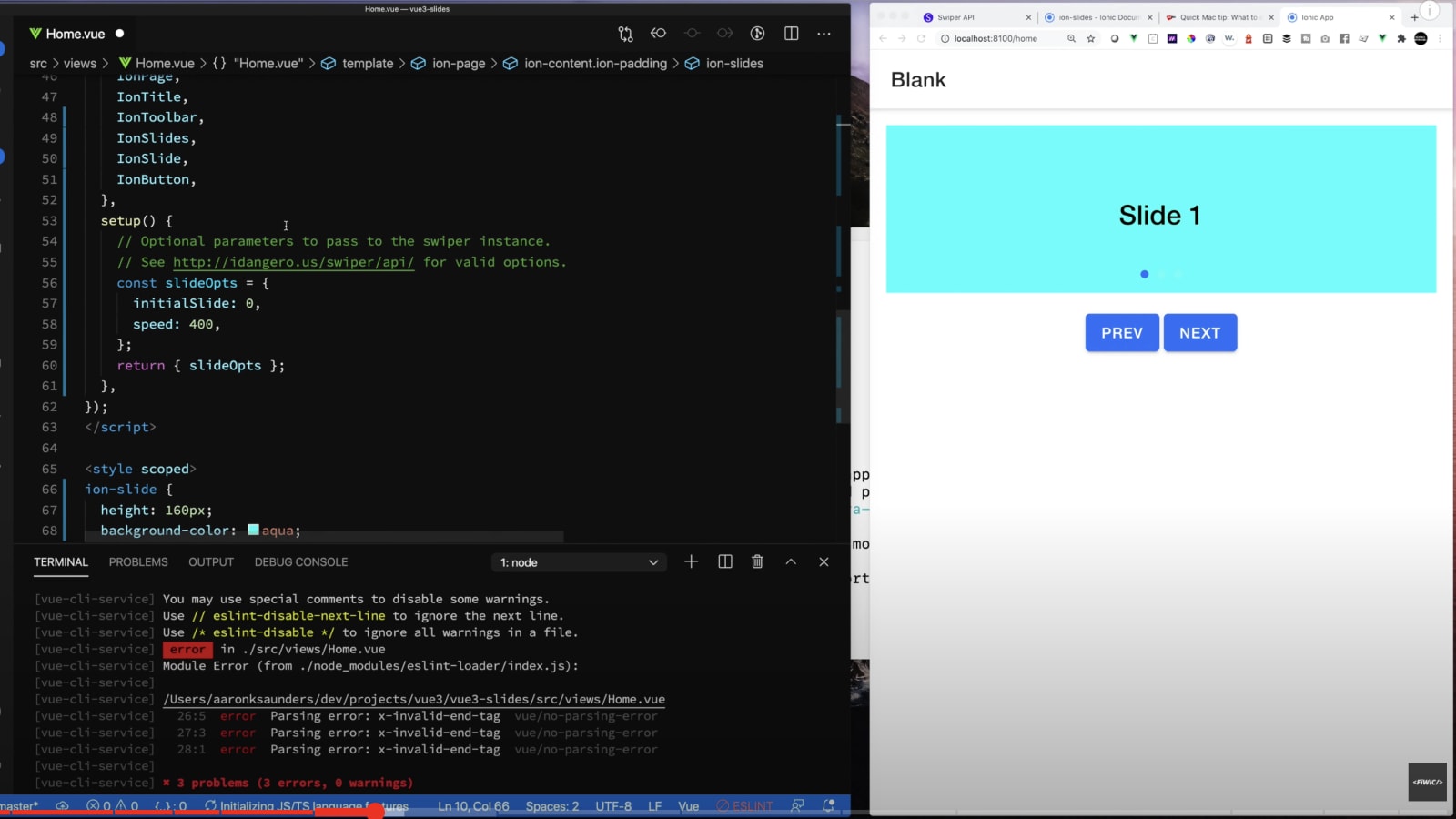
Creating Slides With Ionic Framework Using React or Vue: Accessing The Full SwiperJS API - DEV Community
bug: ion-slides options for centeredSlides has no effect · Issue #18081 · ionic-team/ionic-framework · GitHub
bug: ion-slides options prop does not work with Vue.js · Issue #18795 · ionic-team/ionic-framework · GitHub

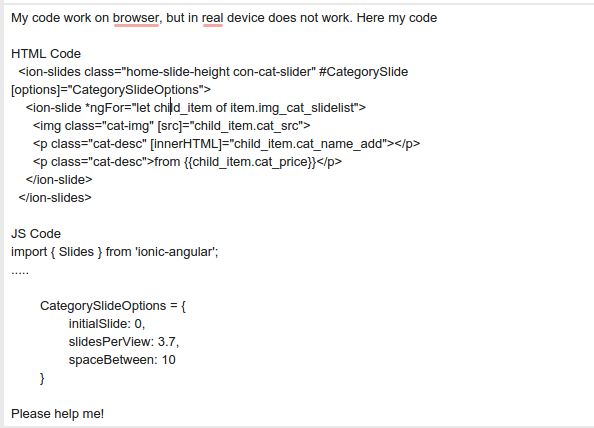
Ionic 5 - Ion-slides may not stable working on phone after cross platform and test on phone - #6 by whitersun - Ionic Vue - Ionic Forum