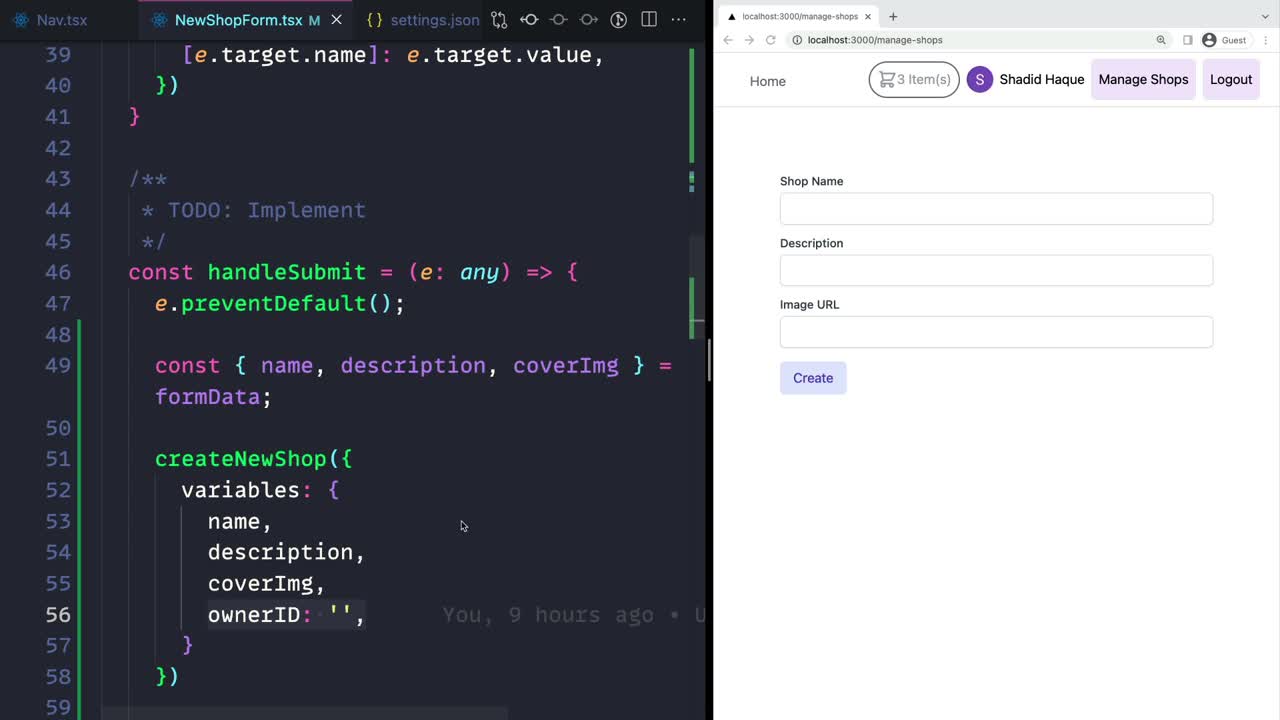
javascript - UseQuery doesn't work after redirect with useMutations by apollo react - Stack Overflow
useMutation onCompleted executed when errors present · Issue #9499 · apollographql/apollo-client · GitHub

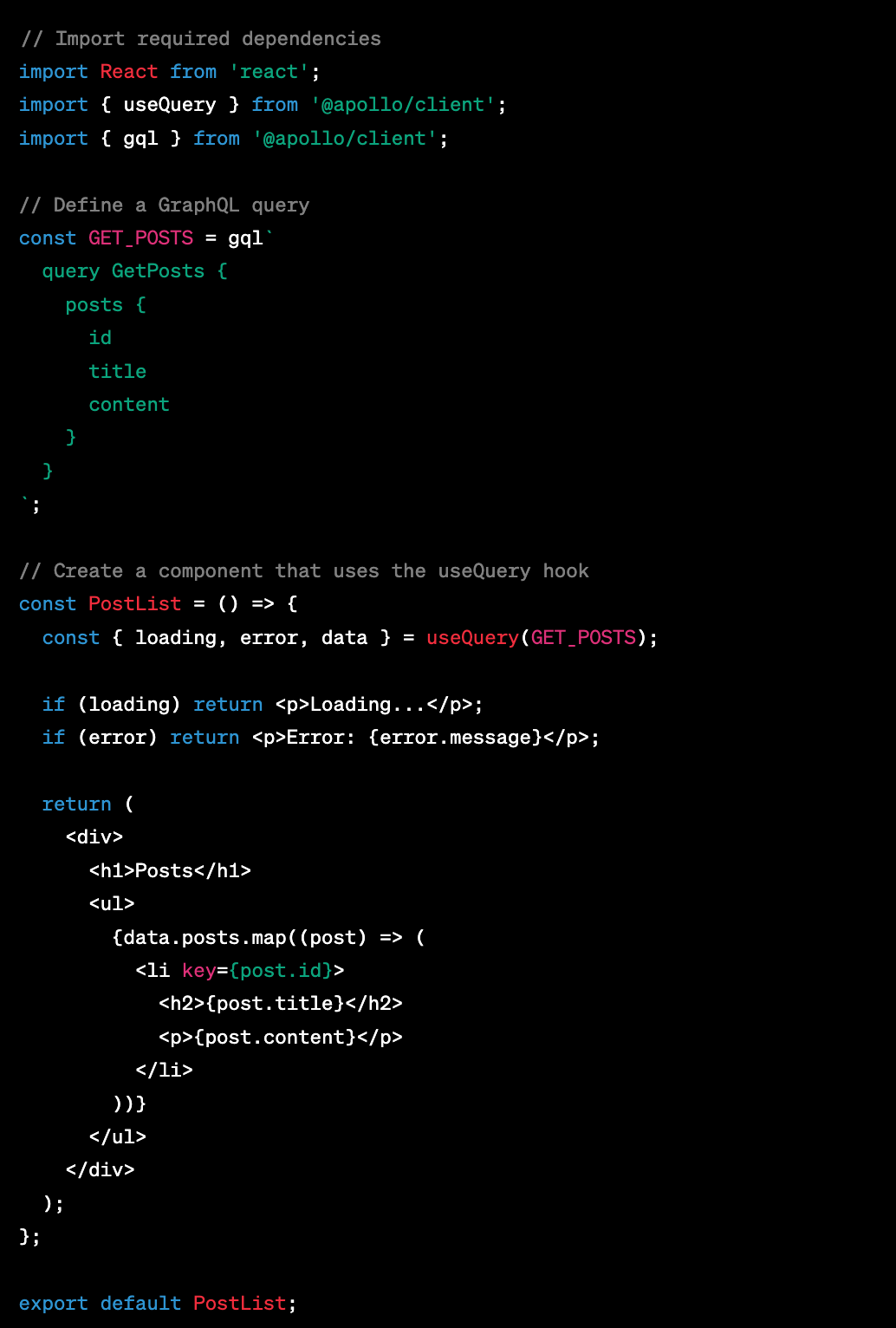
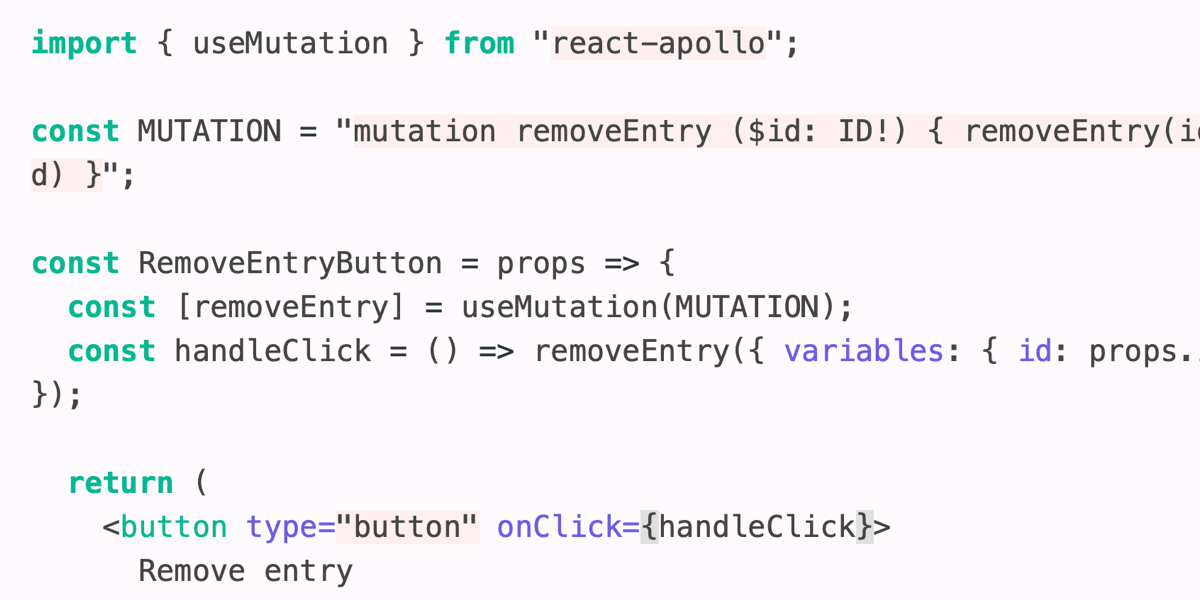
Apollo Client React Hooks with Drupal GraphQL - useMutation in Client, part 3 | Drupov - Drupal and React.js developer in Vienna




-code.png)